In this blog, we are going to see, how to create Low Code / No Code Apps with your existing Office 365 / Microsoft 365 licenses.
If your organization already has any of the below licenses,
you can make use of the Microsoft’s Low Code / No Code platform to create
useful apps for your organization.
·
Office 365 E1 / E3 / E5
·
Microsoft 365 E3 / E5 / F3
PowerApps:
Canvas apps in Power
Apps can be built using standard connectors, which allow you to connect to
various data sources like Excel sheets stored in SharePoint/OneDrive, Microsoft
Lists, SharePoint Lists / Libraries etc.,
Below list of
Apps can be created using Canvas App.
- 1. Task Management App
- 2. Employee Onboarding App
- 3. Timesheet App
- 4. Inventory Management App
- 5. Survey and Feedback app
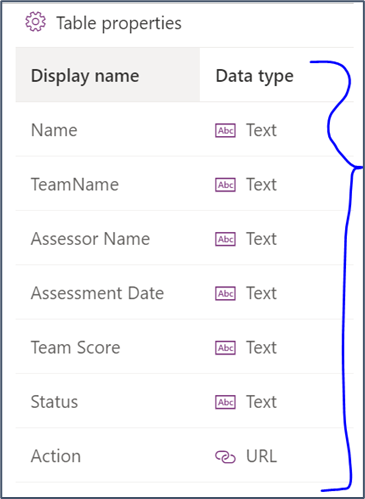
- 6. Assessment App
Power Automate:
In any organization, there would be areas which needs
automation. Here are few areas where automation is needed.
- 1. Content approvals
- 2. Document management (archival)
- 3. Data synchronization
- 4. Automatic Reminders and Notifications
Copilot Studio:
Chatbot can be created using Copilot Studio that can
targeted to fetch data from your organization’s FAQ page or Knowledge base.
Microsoft Forms:
There are scenarios to collect few basic information from
the employees within organization or public. Microsoft Forms will be suitable
option for those scenarios, few examples are given below:
- 1. Surveys and Feedback
- 2. Quizzes and Assessments
- 3. HR Employee Feedback
- 4. Onboarding Experience
- 5. Performance Evaluation
Limitations:
There are limitations while using the PowerApps, Power
Automate, Copilot Studio using the above-mentioned Office 365 / Microsoft 365
licenses, they are:
- No Premium Connectors:
- You won’t have access to premium
connectors (e.g., Salesforce, Dataverse) in your canvas apps.
- Stick to standard connectors available
with those above licenses.
- No Custom Connectors:
- Creating custom connectors is not
possible with those above licenses.
- You’ll need a different license for
custom connectors.
- No Model-Driven Apps:
- Above licenses don’t allow you to build
model-driven apps.
- These licenses focus on canvas apps and
basic productivity tools.
Hope this blog would have given
you overview of utilizing the Office 365/ Microsoft 365 licenses effectively.